

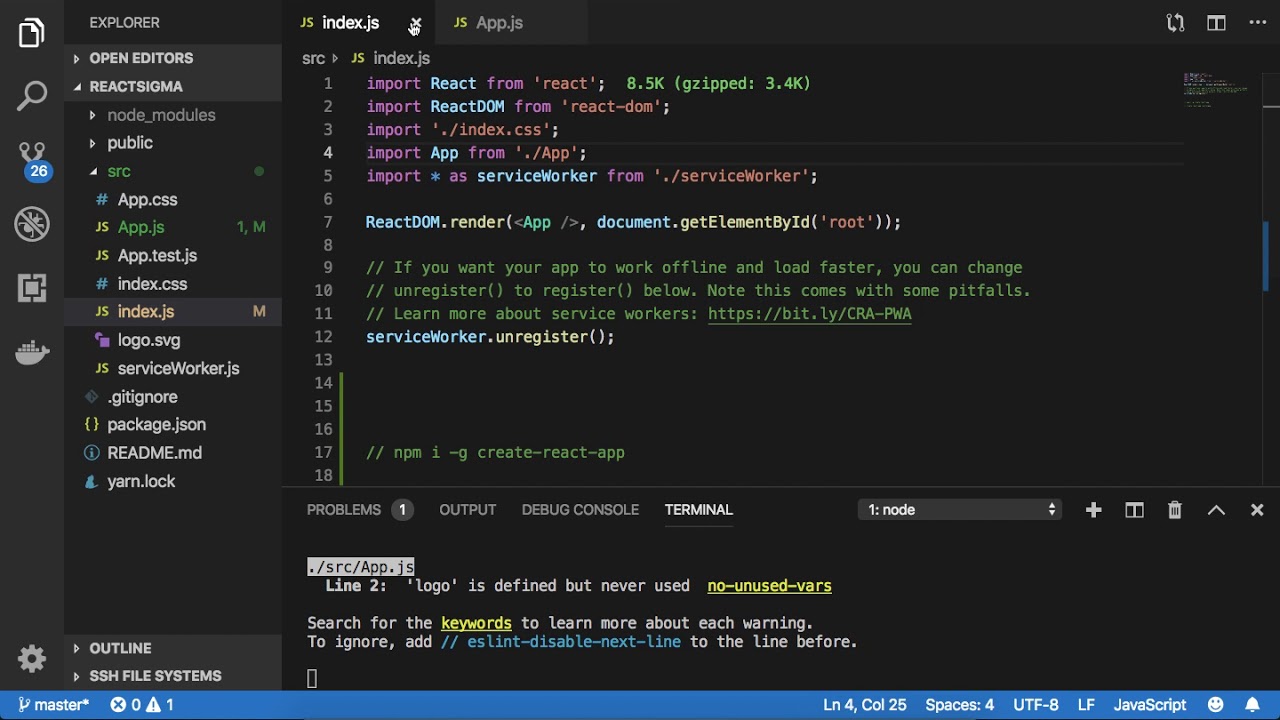
Now expand the src folder and select the index.js file. You'll get nice formatting, hyperlink navigation to headers, and syntax highlighting in code blocks. You can open the preview in either the current editor group ( Markdown: Open Preview kb(markdown.showPreview)) or in a new editor group to the side ( Markdown: Open Preview to the Side kb(markdown.showPreviewToSide)). A nice way to review the README is by using the VS Code Markdown Preview. This has lots of great information about the application and React in general. In the File Explorer, one file you'll see is the application README.md Markdown file. To open your React application in VS Code, open another terminal (or command prompt) and navigate to the my-app folder and type code. We'll leave the web server running while we look at the application with VS Code. You should see "Welcome to React" on in your browser.


Let's quickly run our React application by navigating to the new folder and typing npm start to start the web server and open the application in a browser: cd my-app This may take a few minutes to create the React application and install it's dependencies. Where my-app is the name of the folder for your application. You can now create a new React application by typing: create-react-app my-app To install the create-react-app generator, in a terminal or command prompt type: npm install -g create-react-app Tip: To test that you have Node.js and npm correctly install on your machine, you can type node -version and npm -version. npm is included with Node.js which you can install from here. To install and use the generator as well as run the React application server, you'll need the Node.js JavaScript runtime and npm (the Node.js package manager) installed. We'll be using the create-react-app generator for this tutorial. The Visual Studio Code editor supports React.js IntelliSense and code navigation out of the box. React is a popular JavaScript library developed by Facebook for building web application user interfaces.


 0 kommentar(er)
0 kommentar(er)
